Table of contents
Every HTML element in the web page is in the shape of a rectangular box. While learning CSS, the box model concept is one of the most important and basic concepts. The box model concept is all about design and layout.
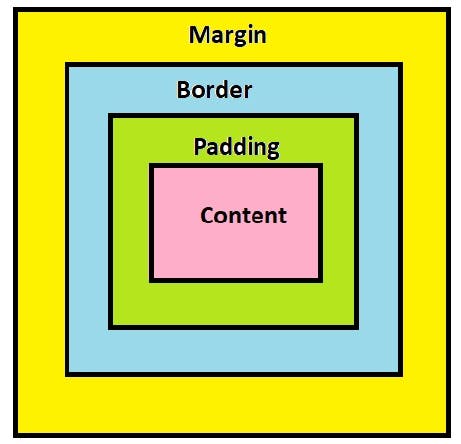
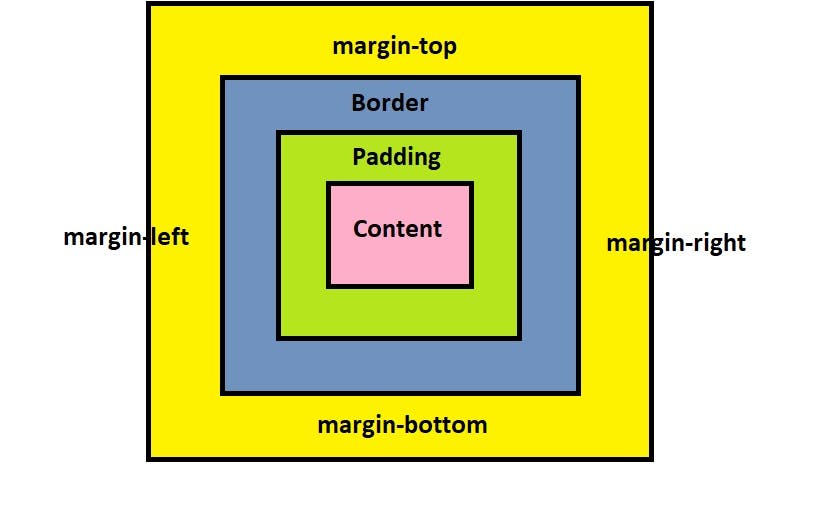
Structure of CSS Box Model
The structure of the CSS Box Model consists of
Content
Padding
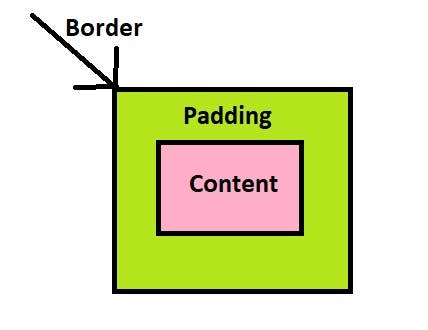
Border
Margin

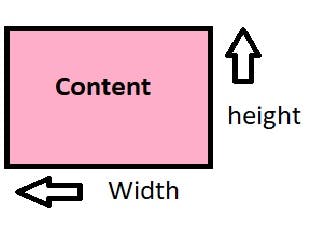
Content
The content of the box is nothing but the area where the content is displayed such as text, images, audio and videos. The content area has two properties i.e., height and width. By default height and width are determined by the content itself or we can set up them. Using inline-level elements takes a fixed amount of height and width that the content needs. While using block-level elements take up the entire space. When using block-level elements we can set a fixed height and width.

The Example is
Here, I give a fixed height and width of 200px so the element takes that fixed space.
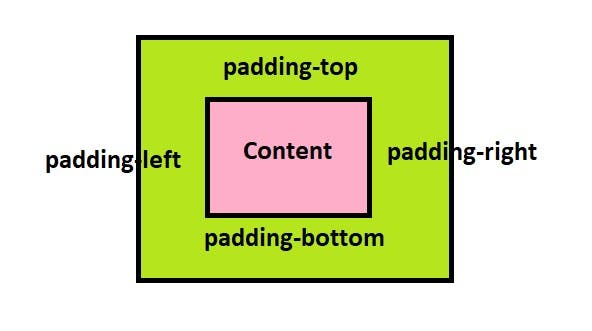
Padding
The Padding area is nothing but the whitespace around the content area. The Padding property has padding-top, padding-left, padding-bottom and padding-right. The shorthand is padding. The syntax is
padding: value;
Suppose we give padding: 10px; it will take padding-top: 10px; padding-left: 10px; padding-bottom: 10px; and padding-right: 10px;
Suppose we give padding: 10px 20px; it will take padding-top: 10px; padding-left: 20px; padding-bottom: 10px; and padding-right: 20px;

The Example is
In this example, we can see the space around the content. It takes space of 50px from the top, left, bottom and right of the content area.
Border
The Border is nothing but an area surrounded by padding. The border area has the properties of border-width, border-style and border-color. The shorthand of these three is the border. Without giving border property, there should be a border-width and the default value is zero.
Syntax
border: value;
Here value means border-width, border-style and border-color.

The Example is
In this example, we can see a border-width of 5px, border-style of a dotted line and border-color of red around the padding area.
Margin
The Margin area is nothing but the space outside the padding area. The Margin property has margin-top, margin-left, margin-bottom and margin-right. The shorthand is the margin. The difference between the margin and padding is, in padding the space surrounds the inside while in the margin the space surrounds the outside.
The syntax is
margin: value;
Suppose we give margin: 10px; it will take margin-top: 10px; margin-left: 10px; margin-bottom: 10px; and margin-right: 10px;
Suppose we give margin: 10px 20px; it will take margin-top: 10px; margin-left: 20px; margin-bottom: 10px; and margin-right: 20px;

The Example is
In this example, we can see the space outside the padding. It takes space of 50px from the top, left, bottom and right outside of the padding area.
Thanks for reading my article. Have a good day :-)